Understanding Shaders: A Simplified Guide
A simplified explanation of the current shader landscape for the average gamer with reference to the current gen consoles & PC.
K. Mavi
1/26/20255 min read




Written by K. Mavi
Understanding Shaders: A SIMPLE GUIDE
Introduction to Shaders
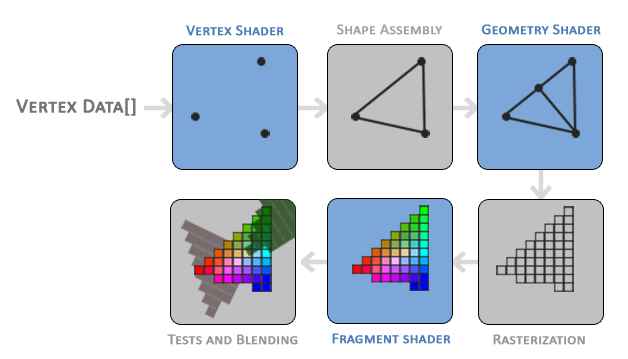
Shaders are an essential element of modern computer graphics, enabling developers to dictate how objects and scenes are rendered on the screen. These are specialized programs that run on the GPU (Graphics Processing Unit), handling tasks such as vertex manipulation, geometry processing, and pixel shading.
Types of Shaders -Various shaders each play unique roles in the rendering pipeline. Let’s delve into some of the most prevalent ones:
Vertex Shader
Operating on individual vertices of a 3D model, the vertex shader manipulates their positions and attributes, primarily handling tasks like model transformations, skinning, and basic lighting calculations.Hull Shader
The hull shader, or tessellation control shader, works with the tessellation stage, managing the detail level on a 3D model’s surface by determining the subdivision of input patches into smaller patches and supervising their properties.Domain Shader
The domain shader, or tessellation evaluation shader, acts on the hull shader’s output, calculating the final positions and attributes of the tessellated vertices and generating necessary extra geometry for intricate curves and smooth surfaces.Geometry Shader
This shader operates on primitives, or vertex groups, modifying existing primitives or creating new ones. It is instrumental for tasks like procedural geometry generation, particle system simulations, and certain post-processing effects.Primitive Shader
The primitive shader simplifies tasks such as culling and level-of-detail selection by allowing more detailed control over primitives.Amplification Shader
Working in tandem with the mesh shader, the amplification shader magnifies the number of input primitives, facilitating the efficient processing of a large volume of geometric primitives.Mesh Shader
A groundbreaking innovation, the mesh shader, paired with the amplification shader, offers a powerful and flexible approach to managing geometry, revolutionizing traditional pipeline stages like vertex and geometry shaders. It introduces meshlets, small groups of triangles or vertices, allowing for more efficient and flexible processing and superior hardware utilization.
The Mesh Shader is a transformative addition to the graphics pipeline, enabling a more efficient approach to processing geometry. It introduces the concept of meshlets, small groups of vertices forming cohesive units within a mesh. Mesh shaders utilize meshlets to optimize rendering by processing multiple meshlets simultaneously, reducing the overhead of individual draw calls and improving overall performance.
By leveraging the capabilities of mesh shaders and meshlets, the GPU can process complex scenes with numerous objects more efficiently. This innovative approach allows the mesh shader to manage entire meshes, enhancing rendering efficiency beyond the capabilities of traditional shader stages and primitive shader hardware.
The Evolution of Shaders
Traditionally, the graphics pipeline included distinct stages such as vertex processing, tessellation, and geometry processing. Newer shaders like the mesh and amplification shaders have revolutionized this pipeline, allowing for more efficient and flexible geometric data processing, thus enabling better hardware utilization.
Simplified Traditional Graphics Pipeline order
Vertex Shader
Processes each vertex and applies transformations.
Hull Shader (Tessellation Control Shader, optional)
Works on patches of an object and controls tessellation levels.
Domain Shader (Tessellation Evaluation Shader, optional)
Computes vertex positions after tessellation.
Geometry Shader (optional)
Operates on primitives to generate new geometry.
Rasterization
Converts vector graphics into raster, producing fragments.
Pixel Shader (Fragment Shader)
Calculates the color of each pixel in the raster.
Output Merger
Handles depth-stencil testing and color blending, outputs the final pixel color.
Mesh Shading Pipeline
Amplification Shader (optional)
Controls the number of mesh shader invocations.
Mesh Shader
Processes the mesh in a more flexible and efficient manner, utilizing meshlets.
Rasterization
Converts mesh shader output into raster, producing fragments.
Pixel Shader (Fragment Shader)
Calculates the color of each pixel in the raster.
Output Merger
Handles depth-stencil testing and color blending, outputs the final pixel color.
In the traditional pipeline, each stage is quite specialized and follows a strict order. The introduction of mesh shaders in the new pipeline simplifies and consolidates various stages, offering more flexibility and efficiency in processing the geometry. The mesh shading pipeline allows for more generalized and powerful shaders, enabling advanced techniques and optimizations.
Compute and Shaders: Tailoring GPU Architecture to Modern Game Engines
Compute capabilities, measured in FLOPS (Floating Point Operations Per Second), play a crucial role in determining the performance of shaders and, by extension, the overall graphical output. Shaders, while traditionally focused on graphics rendering, have expanded their utility to general-purpose computations on the GPU, including tasks such as physics simulations, AI computations, and data processing.
GPU Microrachitecture and Game Engines:
The architectural configuration of a GPU, specifically the balance between compute core count and frequency, is instrumental in defining its performance trajectory. Modern game engines, particularly those emphasizing Physically Based Rendering (PBR), benefit substantially from a more generous allocation of compute cores or threads. PBR engines execute a multitude of parallel computations to realistically simulate lighting, shadows, reflections, and material interactions. A GPU architecture rich in cores or threads can efficiently manage these parallel tasks, optimizing workload distribution and bolstering performance.
However, it’s essential to recognize that not every task within a graphics engine is inherently parallelizable. Certain computations may still derive significant benefits from the enhanced single-threaded performance afforded by higher clock frequencies. Consequently, a nuanced GPU architecture that harmonizes a robust core count with commendable clock speeds often emerges as the most versatile, delivering balanced performance across a diverse array of tasks in game and graphics engines.
In summary, a GPU with a more abundant core or thread count, complemented by reasonable clock frequencies, is particularly advantageous for modern, PBR-focused game engines, facilitating efficient parallel processing of numerous rendering tasks to produce visually stunning and realistic graphics.
Teraflops:
Teraflops, or TFLOPS, is a term used to quantify the computing performance of a graphics processing unit (GPU) or a computer. It stands for “trillions of floating-point operations per second.” A floating-point operation (FLOP) is a mathematical operation (like addition, subtraction, multiplication, or division) that involves numbers with fractions or decimals (floating-point numbers).
When we say a GPU has a performance of, for example, 12 teraflops, it means the GPU is capable of performing 12 trillion floating-point calculations per second. This metric is especially important in contexts like gaming, scientific simulations, and machine learning, where a high number of mathematical computations are performed. These metrics are often thrown around without context, however it is important to know that comparisions across architectural generations cannot be made without expertise & specific context.
The teraflops value is a significant aspect of a GPU’s specifications, providing an indication of its computational power and overall performance capabilities. However, it’s essential to consider that teraflops alone don’t determine the real-world performance of a GPU. Other factors, such as memory bandwidth, architecture efficiencies, and driver optimizations, also play crucial roles in a GPU’s actual performance in various applications.
Conclusion
Shaders are fundamental to modern computer graphics, allowing for detailed control over the rendering process. Understanding the variety of shaders, their roles in the pipeline, and their evolution is crucial for optimizing graphics performance, with innovations like mesh shaders marking significant advancements in the field.
